Appearance Customization
The content the the web interface of the PBX is stored in the pbxctrl.dat file. In some situations there is the need to customize the content. This can be achieved by using the templates in the PBX.
Templates files
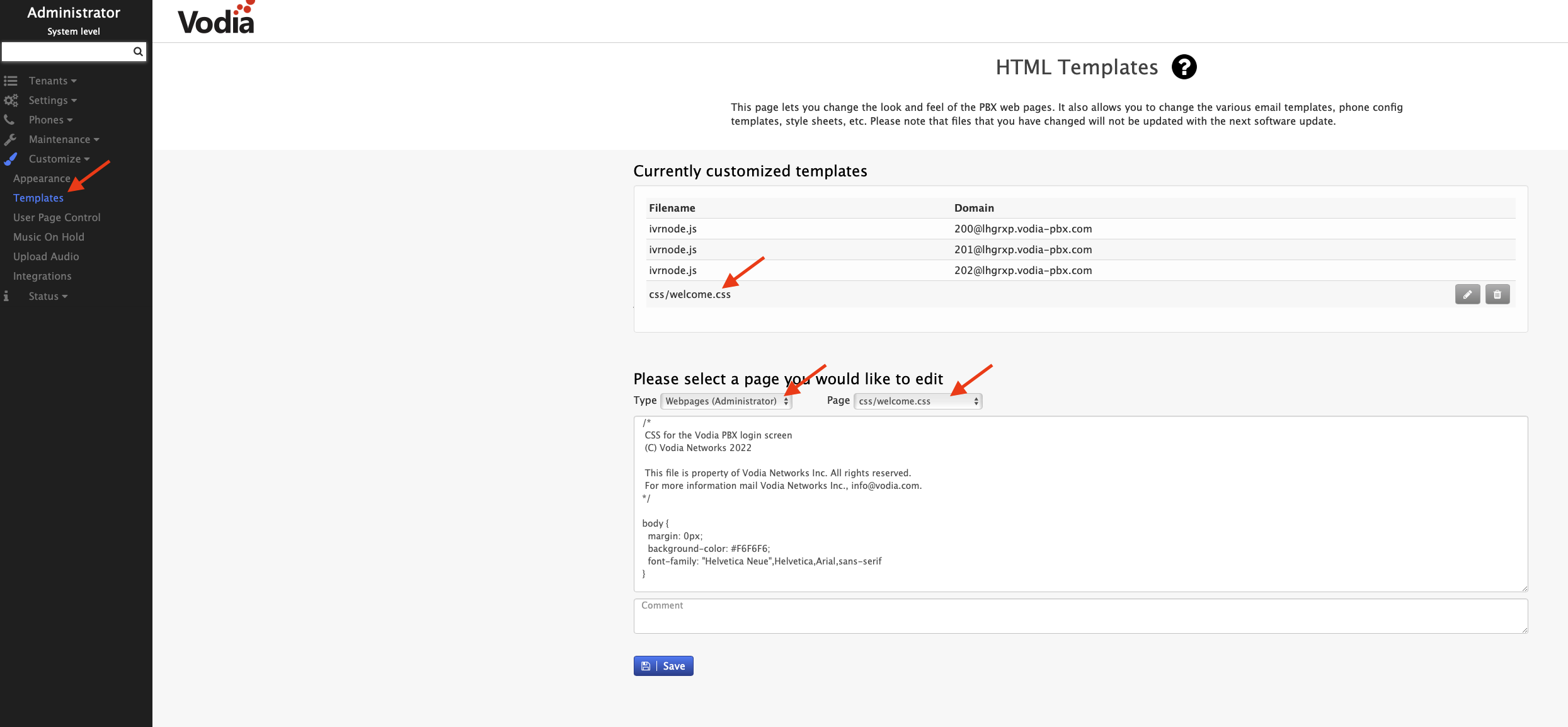
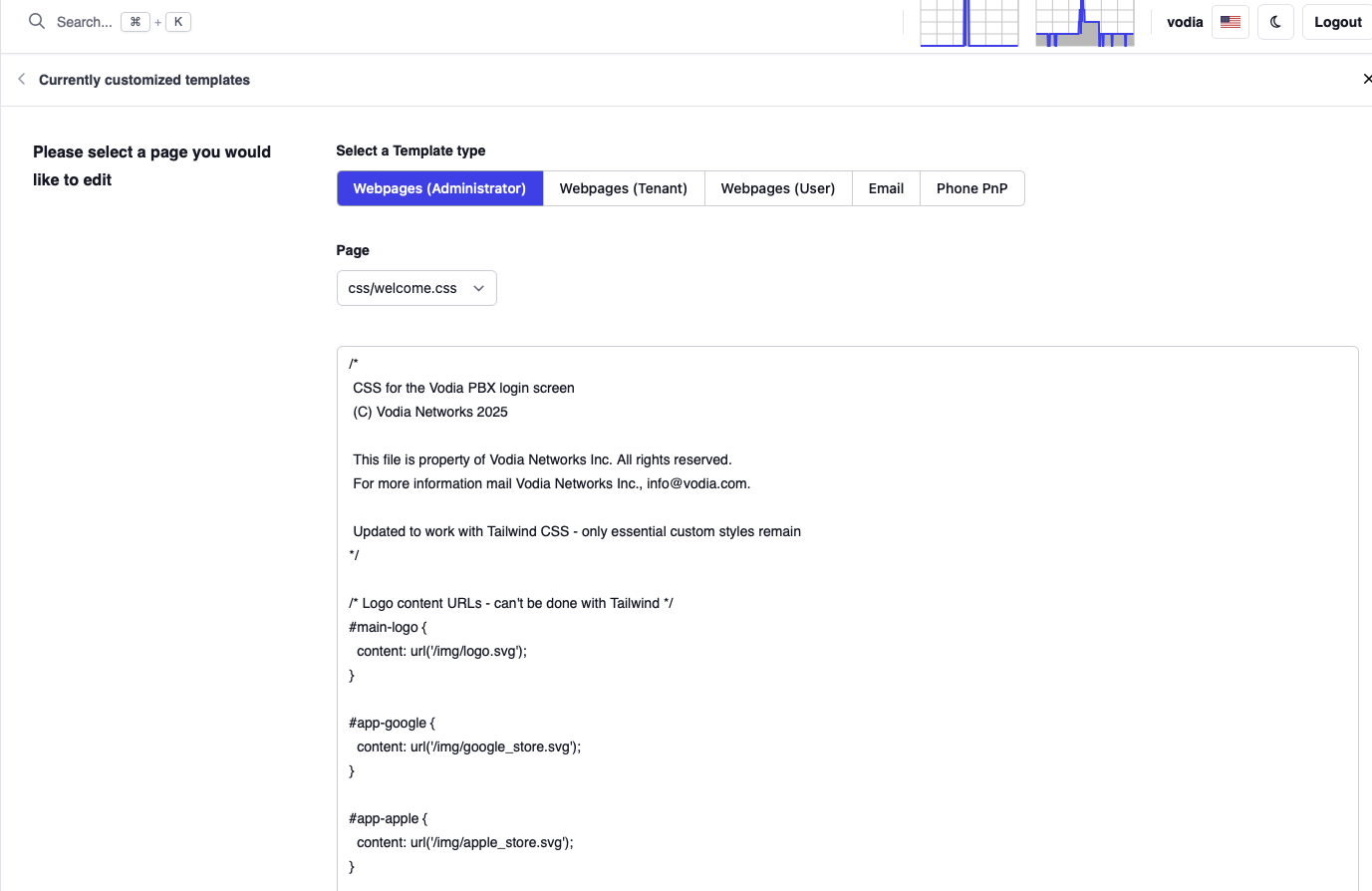
Most of the customization can be done without the need to put files into the PBX file system. Those files can be changed by navigating to Customize → Templates and there select the administrators webpages.
General CSS
appearance.css contains the CSS3 variables we are using to assign colours, shapes and other stylistic properties to DOM elements globally.
--primary-coloris used to define the primary color of the admin web pages--secondary-coloris used to define the secondary color of the admin web pages--login-checkbox-main-color: Check box backgroud color--login-checkbox-check-color: Check mark color
User portal customization
By adding content to css/user_portal_custom.css you can override the CSS settings for the user portal. Similary, if you need to execute code in the user portal, you can add that code to js/user_portal_custom.js.
Welcome page
Most edits to the welcome login page can be done by editing css/welcome.css without the need to change the HTML and the corresponding JavaScript file.
- Version 69
- Version 70


Here's a code snippet that demonstrates how to change the welcome page background image.
#image {
width: calc(100% - 450px);
height: 100vh;
position: fixed;
left: 0px;
top: 0px;
background-image: url("https://your_web_server/logo.svg);
background-position: center;/*
CSS for the Vodia PBX login screen
If you need to change the welcome.htm file, please make sure that you keep the names for the elements, so that future upgrades will not create conflicts with the JavaScript file.
Modifying the default Logo
Option 1 (HTML EDIT)
The default logo for the PBX is in ìmg/logo.svg and ìmg/logo_white.svg. Those SVG files are used for light and dark backgrounds. Because SVG is text-encoded, those files can be edited like HTML and CSS files in Customize → Templates.
Option 2 (File system)
In certain situations it is neccessary to provide the files from the file system
-
Create folder
pbxwebaiinside folderpbxorcontentfor Version 70 and above. -
Inside of folder
pbxwebaiorcontentcreate foldersimgandcssimgfolder : That's where all the non-default images should be placed- ../pbx/pbxwebai/img or ../pbx/content/img
cssfolder : That's where theappearance.cssshould be placed- ../pbx/pbxwebai/css or ../pbx/content/css
-
Place your logo file in the
imgfolder and name it logo.svg to replace the default Vodia logo.pbx/pbxwebai/img/logo.svgorpbx/content/img/logo.svg -
Login to the PBX as admin, navigate to Settings → Network → Ports and allow system to read global files
- Version 69
- Version 70


Custom Branding for Tenants
You can set up custom branding for each tenant individually. Please refer here.